Recently Microsoft has launched new developer tool bar with Internet Explorer 11 with some cool features. In this post we are going to learn about the new features of Internet Explorer Developer toolbar. Microsoft has rewritten whole toolbar and now it loaded with bunch of features.
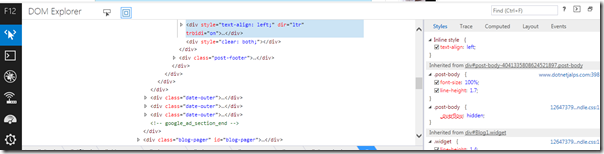
DOM Explorer:
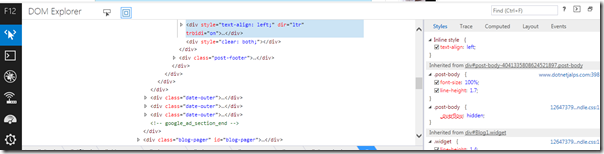
When you launch Internet Explorer Developer toolbar with F12 by default it will load DOM Explorer and this will have all html and style sheet. You can select any element and modify or change style sheet of live site.

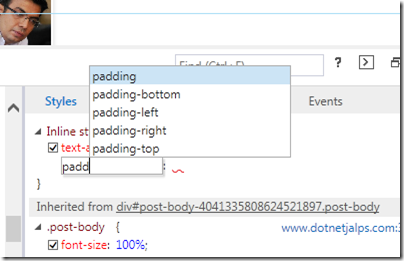
You modify the existing HTML on left side of pane and you add/modify the style sheet of selected element on the right side of the pane. There is also find functionality given to find any specific element.
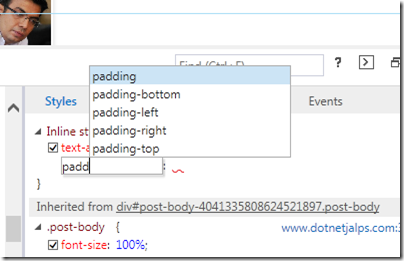
It also provides intellisense for modifying and changing HTML and style sheet.

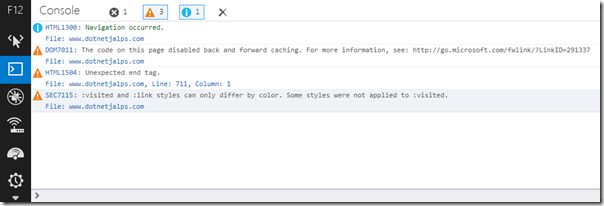
Console tool:
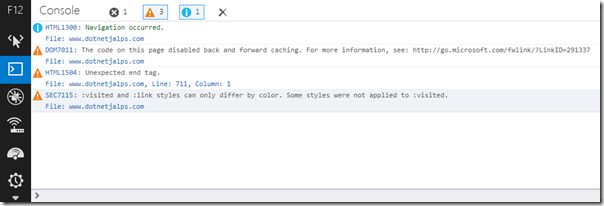
Second one on left side is console tool where you can have whole history running JavaScript with console.log statement

Here it will show whole errors and exception related to client side code executed for this page.
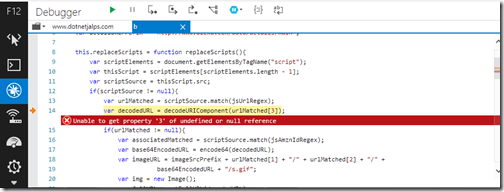
Debugger tool:
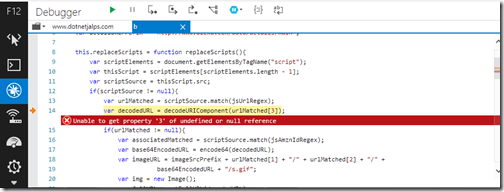
This tool is used for the debugging the your client side code when application running and you can easily debug your code with the help of this tool.
Here you can set your breakpoints just like in your IDE and easily debug loop or any client code.You can also debug the compressed JavaScript here. It’s a great way to debug and find errors.

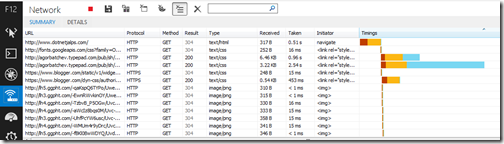
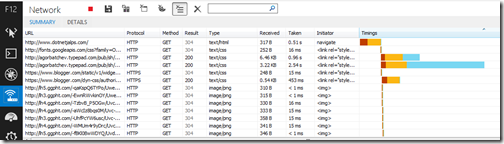
Network tool:
Network tool is used for the performance measurement for a web page. It will give you a details of any request network involved in your web page loading. It will tell request completion time in mili seconds. Here you can also find amount data and bandwidth being transferred when your web page loads.

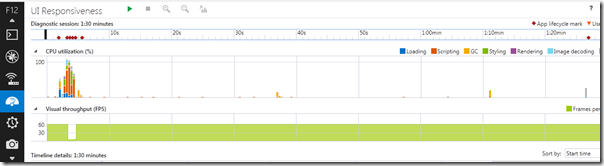
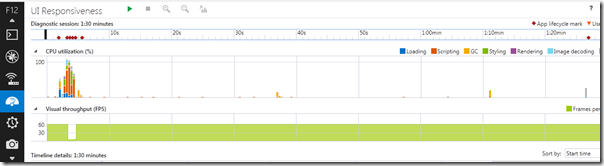
The UI Responsiveness tool:
Next is UI responsiveness tool where you can find if your web page is running slow then what happened which part is consumed more CPU .It will help you identify different source CPU utilization which causes your web page to load slowly in browser.

With help of this tool you can optimize your web pages performance via changing part/code which causes more CPU Utilization.
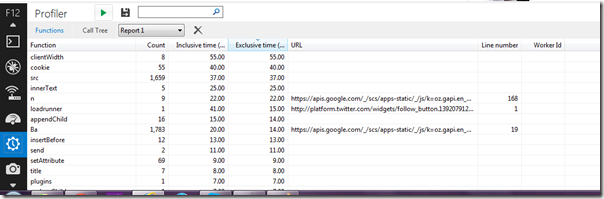
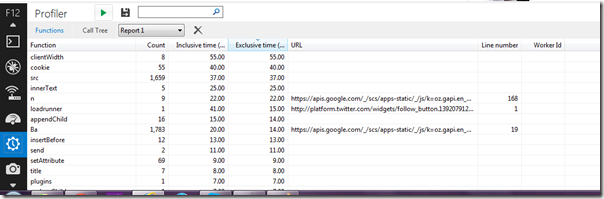
Profiler tool:
Profiler tool is used for measuring JavaScript performance. It will show you number of function called during profiling session. From here you can isolate JavaScript which makes your web page slow.

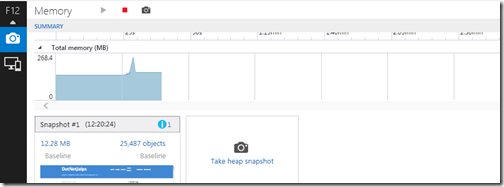
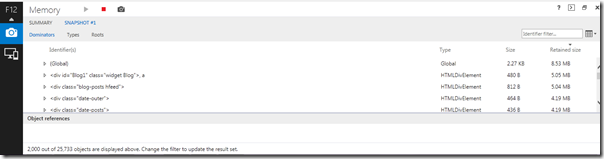
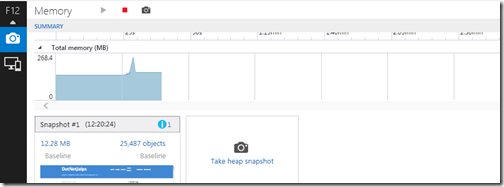
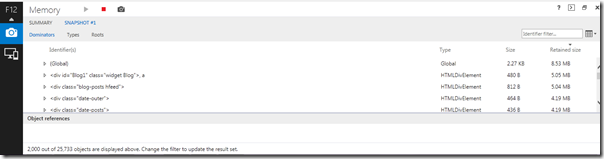
Memory tool:
With the help of this Memory tool you can easily find the memory leak issues of your web page. The memory tool track memory usage of web page and help you identify where more memory is consumed and where memory leak is happening.

Here is also allows you to take heap snapshot at regular interval and then can analyse via clicking on it.

With the help of this you can easily identify memory leaks in your code.
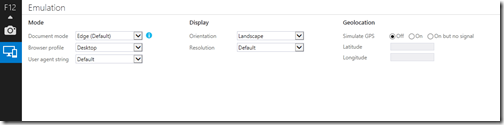
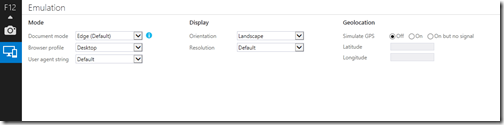
Emulation tool:
The emulation tools help you testing your web page on different screen size and hardware's. You can easily emulate different screen size and emulations.

That’s it. All this awesome features which is provided by developer tool for internet explorer 11. It will definitely going to make your life very easy. Highly recommend this.
Stay tuned for more..