We all want to get our things done and be more productive. I know that nobody will have 100% satisfaction about being productive.All We want is to achieve our goals and be successful in our life. This post is all about this. How you can do achieve your goals without stress. In this post we are going to learn what is getting things done and how we are going to achieve with Evernote a great note taking software.
What is Getting things done:
Getting things done- is a time management methods where you can dump all your tasks and projects into some inbox physical or software and remove that from out of mind and backing them via actionable items.
This method is written in Book By David Allen’s called
Getting things done- The art of stress free productivity. If you still haven’t read this book then you are missing something. I highly recommend this book to read at least once. Because this will change the way you look at your goals and you will be productive.
Getting things done comprises of following things.
Collection: This phase comprises of collecting all the information around you. This phase is one of the most important part because here you are doing dump all the information that are there in your mind. Here you need to collect every information that are there and either you need to do some action against it or you want to do it in future and you want to use for future reference.
Processing: Once you collect all the information in this phase you are going separate things that you are doing to do like your to-do list, project etc. Other information that are there you can either going to use as reference or you can delete it or defer it.
Organizing: This phase is result of the processing phase you are going to separate things and organize things in system that you trust. Either its your physical inbox or any software that you trust.
Doing: This means tasks or project that you can do right now. You only need to concentrate when you do things.
Reviewing: Examining the results of work. Based on your review you need to change strategy. You need to do that review at least once a week.
Here is the some link for reference.
http://joshkaufman.net/getting-things-done/
http://www.thesecretweapon.org/the-secret-weapon-manifesto/a-better-way
http://www.lifehack.org/articles/productivity/50-tricks-to-get-things-done-faster-better-and-more-easily.html
http://zenhabits.net/the-getting-things-done-gtd-faq/
Why Evernote:
I have choose Evernote due to following reason.
- Its almost free. You can do lots of stuff with free account and If you need more items then you can have premium account with very cheap rate. You don’t need to buy a licence for that.
- You can use Evernote on any platform Web, Windows, Mac, tablet mobile devices etc..
- Customized tagging. You can create tags in the way you want.
- Data collection- creating notes and searching notes is very easy.
Getting things done by Evernote:
So what we are waiting for let’s start. First thing you need to is to create a account for Evernote. For that you need to go
www.evernote.com. Enter your email address and create an account.

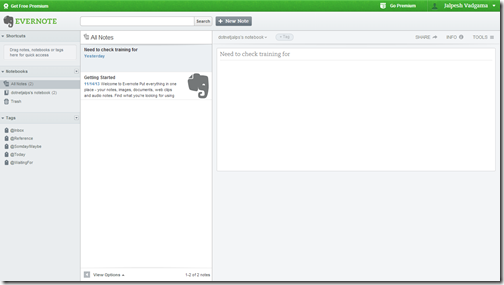
Once you are done with creating account you will be presented a very nice UI itselft on web.

There are desktop version is also available You can use desktop versions also. I used to work with desktop version on windows. Here is the link for downloading desktop version.
http://evernote.com/download/
Once you download and install it you are are ready to use Evernote.

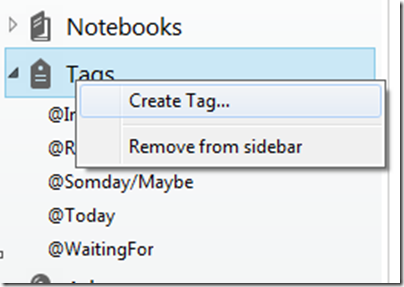
Now its time to create tags for getting things done. You can create via right click on tags and create new tags.

I have created following tags.
@Inbox, @reference, @Somday/May be, @Today, @waitingfor,@Done
 @Inbox-
@Inbox- This is the default tag where all my notes go by default. Where I collect the information from my mind. With the Evernote I can collect information via mobile, tablet and desktop any where anything. After collecting all the information in processing phase I am going to separate all things notes into for below tags/categories.
@Reference – This tag is used for notes which is only reference I am never going to do any action on this notes. For example I was reading one blog I found that thing very useful for the project I am working. So I will put the that link of blog as reference.
@Someday/May be- This tag is used for the notes which I might do when I will get spare time or Notes which I need to take action on specific date then I will also sent reminder for that date.
@Today- This tag is for actionable notes that I am going to do today itself. This is most important notes that you need to take action whether answering a email to answering a call or attend a meeting etc.
@Waiting for – This tag is for notes that I need to wait for something for example to Complete a task I need to wait for my network team to build a server. This kind of notes will go under this tags. I will set a reminder also for this notes when I need to ask network team whether its ready or not.
@Done- This tag is for notes which I performed action. I move notes that I completed into done category/tag. So that every week I can review things how things are going where I can improve that.
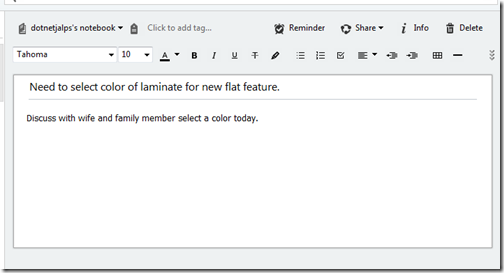
So, This how I organize my information. Creating notes and tagging notes is very easy. Click on crate a new note and It will present a editor like below.

Writing note description

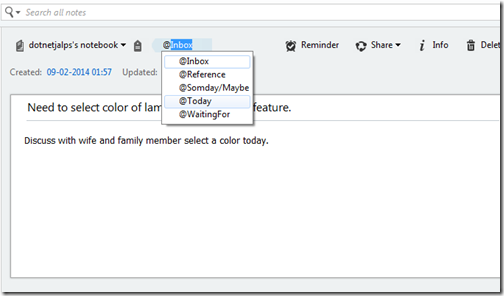
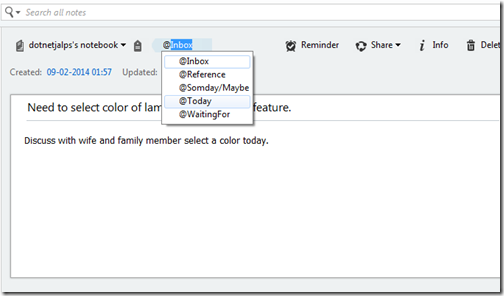
Tagging notes :
You can easily tag notes like following.

You can also set a reminder for that also you can also set reminder email for that also. Once I do organizing information I will definitely know what are things that I need to do today and then I can put my 100% energy on that and complete those things very easily.
Tips for getting things done:
- This is not a miracle method you need to try that and then improve your strategy based on that.
- You can collect your information any time and put as notes.
- You need to do process things every two or three hours once you are free.
- Allow very less interruptions when you working on your actionable items. Interrupt it if its absolutely necessary.
- Review everything you do and then make improvement. Also don’t for empty your notes with done things every week.
Try it. Evaluate it. Review it and I am confident you will be more productive then ever. I have tried that for my side activities at home and I am more productive at home then ever and Now I am going to implement that in my professional work.
I hope you like it. Stay tuned for more.