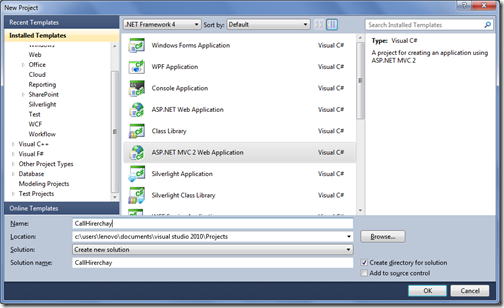
To check out let’s Create a sample asp.net MVC application like following .

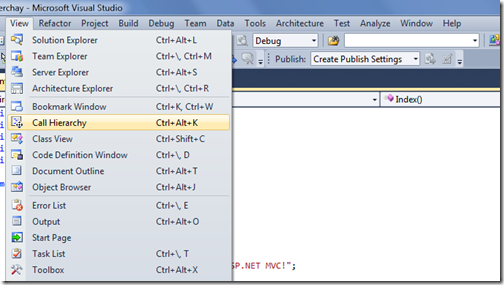
After creating a ASP.NET MVC 2 application it will create a basic simple application and we can run it and We have two views like home and about. We will check few code with Call Hirarchy. We can enable Call hierarchy window with two way one from the View->View Call Hierarchy like following or you can also use the shortcut Ctrl+Alt+K.

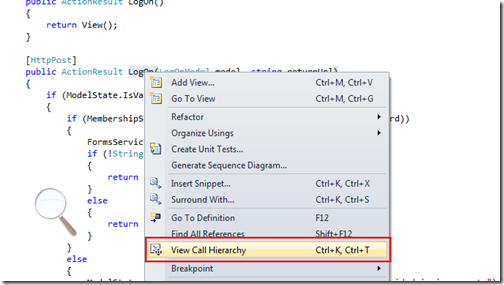
Now lets check the Account Controller-> Logon Action Result with call hierarchy You can also enable call hierarchy with selecting the Logon action and right click –> View Call Hierarchy like following or You can use the Shortcut for that like Ctrl + K,Ctrl + T.

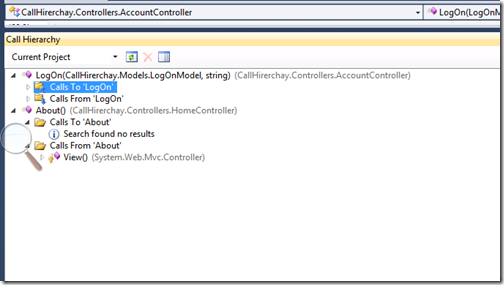
Once you click the call Hierarchy It will open the code that is called logon and also call made from the logon method like below.

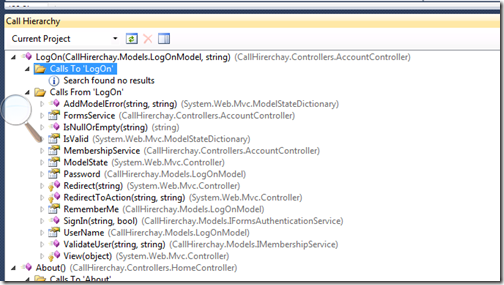
One you expand the both ‘Call To LogOn’ and ‘Calls from LogOn’ you can see all the calls Since there is no call for Logon on asp.net mvc sample application it will say but you can see calls made from it like following.

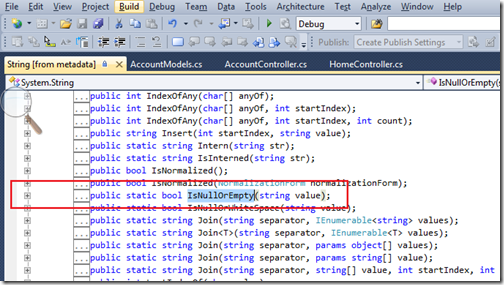
And on double click on any method or property will navigate you that code. Like I have double clicked the IsNullOrEmpty I have navigated to string class with that property.

That’s it. So you can see its a great way to navigate code for code review and code inspection. Hope you liked it.. Stay tuned for more.. Happy Programming..








![header_bootpage[1] header_bootpage[1]](https://lh4.ggpht.com/_ICZdVeNfqNQ/TZ9UxMYojgI/AAAAAAAAAfg/mVEgl4JDOCk/header_bootpage%5B1%5D_thumb%5B1%5D.jpg?imgmax=800)