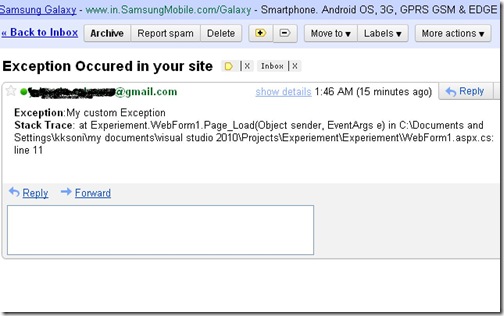
While creating a PDF or any file with asp.net pages I was getting following error.
Exception Type:System.Web.HttpException
The remote host closed the connection. The error code is
0x80072746.at System.Web.Hosting.ISAPIWorkerRequestInProcForIIS6.FlushCore(Byte[] status,
Byte[] header, Int32 keepConnected, Int32 totalBodySize, Int32 numBodyFragments, IntPtr[] bodyFragments, Int32[] bodyFragmentLengths, Int32 doneWithSession, Int32 finalStatus, Boolean& async)
at System.Web.Hosting.ISAPIWorkerRequest.FlushCachedResponse(Boolean isFinal)
at System.Web.Hosting.ISAPIWorkerRequest.FlushResponse(Boolean finalFlush)
at System.Web.HttpResponse.Flush(Boolean finalFlush)
at System.Web.HttpResponse.Flush()
at System.Web.UI.HttpResponseWrapper.System.Web.UI.IHttpResponse.Flush()
at System.Web.UI.PageRequestManager.RenderFormCallback(HtmlTextWriter writer,
Control containerControl)
at System.Web.UI.Control.RenderChildrenInternal(HtmlTextWriter writer, ICollection
children)
at System.Web.UI.Control.RenderChildren(HtmlTextWriter writer)
at System.Web.UI.HtmlControls.HtmlForm.RenderChildren(HtmlTextWriter writer)
at System.Web.UI.HtmlControls.HtmlForm.Render(HtmlTextWriter output)
at System.Web.UI.Control.RenderControlInternal(HtmlTextWriter writer,
ControlAdapter adapter)
at System.Web.UI.Control.RenderControl(HtmlTextWriter writer, ControlAdapter
adapter)
at System.Web.UI.HtmlControls.HtmlForm.RenderControl(HtmlTextWriter writer)
at
System.Web.UI.HtmlFormWrapper.System.Web.UI.IHtmlForm.RenderControl(HtmlTextWriter
writer)
at System.Web.UI.PageRequestManager.RenderPageCallback(HtmlTextWriter writer,
Control pageControl)
at System.Web.UI.Control.RenderChildrenInternal(HtmlTextWriter writer, ICollection
children)
at System.Web.UI.Control.RenderChildren(HtmlTextWriter writer)
at System.Web.UI.Page.Render(HtmlTextWriter writer)
at System.Web.UI.Control.RenderControlInternal(HtmlTextWriter writer,
ControlAdapter adapter)
at System.Web.UI.Control.RenderControl(HtmlTextWriter writer, ControlAdapter
adapter)
at System.Web.UI.Control.RenderControl(HtmlTextWriter writer)
at System.Web.UI.Page.ProcessRequestMain(Boolean includeStagesBeforeAsyncPoint,
Boolean includeStagesAfterAsyncPoint)
Exception Type:System.Web.HttpException
The remote host closed the connection. The error code is 0x80072746.
at System.Web.Hosting.ISAPIWorkerRequestInProcForIIS6.FlushCore(Byte[] status,
After searching and analyzing I have found that client was disconnected and still I am flushing the response which I am doing for creating PDF files from the stream.
To fix this kind of error we can use Response.IsClientConnected property to check whether client is connected or not and then we can flush and end response from client.
Here is the sample code to fix that problem.
if (Response.IsClientConnected)
{
Response.Flush();
Response.End();
}
That’s it Hope this will help you..Stay tuned for more.. Till that Happy Programming!!