Recently one of reader of my blog how we can work with more then one web.config files in asp.net application. So I decided to blog about that. Here is the my reply for that.
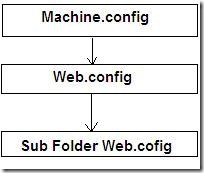
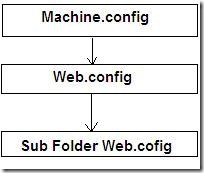
You can work with more then one web.config file in asp.net. But you can not put more then one web.config in each folder. Let’s first understand the hierarchy of web.config and other configuration file settings. On the top of the every configuration files you will have machine.config file which will have all system wide configuration settings.You can find this file in your OS drive like C: /windows/Microsoft.NET/vFrameworkNumber/Config folder. Here framework number with what ever framework you are using 1.1/2.0 or 4.0. You can override those settings in web.config file at the your application root folder. Same way you can add more web.config file in subfolder and can override the setting of parent folder web.config file. So we will hierarchy like below.

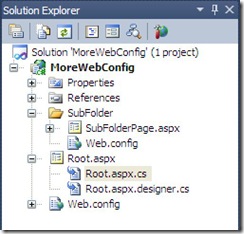
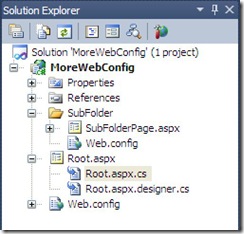
Now let’s Create Project for it. In that I have create two web.config and 2 pages. First I have putted the web.config in root folder and then I have putted web.config in subfolder. Same way I have created a sub folder and then I have putted the web.config in sub folder. I have also putted one asp.net page in root as well as subfolder to use respective web.config settings. Here are my folder structure like below.

Below is code for root folder web.config
<?xml version="1.0"?>
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0" />
</system.web>
<appSettings>
<add key="root" value="This is from root web.config"></add>
<add key="MySetting" value="This my settings is from root web.config"></add>
</appSettings>
</configuration>
and following is code for sub folder web.config.
<?xml version="1.0"?>
<configuration>
<system.web>
</system.web>
<appSettings>
<add key="sub" value="This is from sub web.config settings"></add>
<add key="MySetting" value="This my settings is from sub folder web.config"></add>
</appSettings>
</configuration>
After that I have written a code in root asp.net page to print settings from web.config folder like this following.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace MoreWebConfig
{
public partial class Root : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Write(System.Web.Configuration.WebConfigurationManager.AppSettings.Get("Root"));
Response.Write("<BR>");
Response.Write(System.Web.Configuration.WebConfigurationManager.AppSettings.Get("MySetting"));
}
}
}
Same way I have wrriten code in subfolder like following.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace MoreWebConfig.SubFolder
{
public partial class SubFolderPage : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Write(System.Web.Configuration.WebConfigurationManager.AppSettings.Get("Sub"));
Response.Write("<BR>");
Response.Write(System.Web.Configuration.WebConfigurationManager.AppSettings.Get("MySetting"));
}
}
}
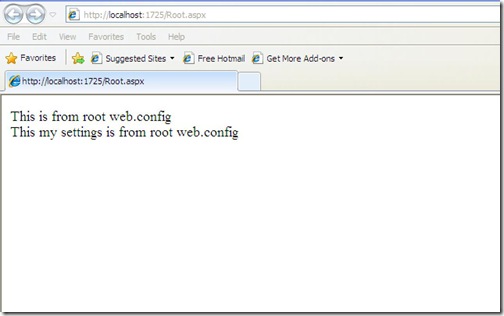
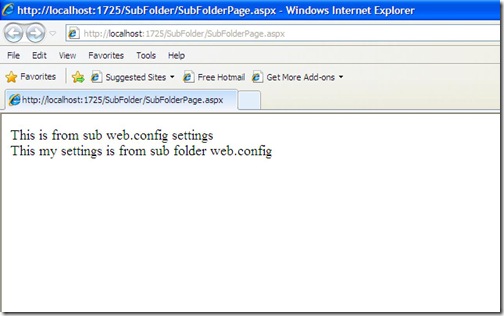
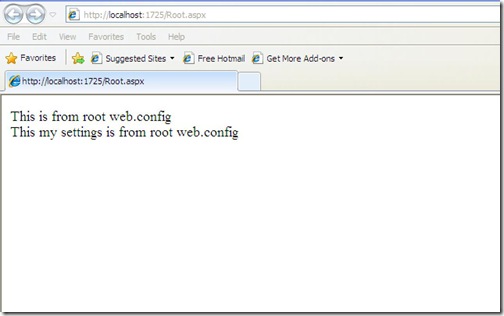
Now let’s run the both pages in browser one by one and you can see root folder application page is fetching settings from root folder web.config while sub folder application page is fetching setting from subfolder web.config even if key ‘mysetting’ is same on both as expected. You can see out put in browser below.
Root.aspx

SubFolderPage.aspx

So it’s very easy to work with multiple web.config. The only limitation of this you can not access sub folder web.config settings from root folder page. Except all you can use anything. Hope you liked it. Stay tuned for more..Happy programming..
Technorati Tags:
web.config,
ASP.NET