Today I got great news from sitemeter.com that my blog http://www.dotnetjalps.com completed 500,000 visitors for my blog. This is a new milestone achieved for this blog and I would like to thank all my blog readers for making this blog this much bigger.
On this occasion I would like to thanks all supporters, friends and my family members who have faith in me and believe that I could do something and this all because of them and my blog readers.
Followings are my statistics for my blog.
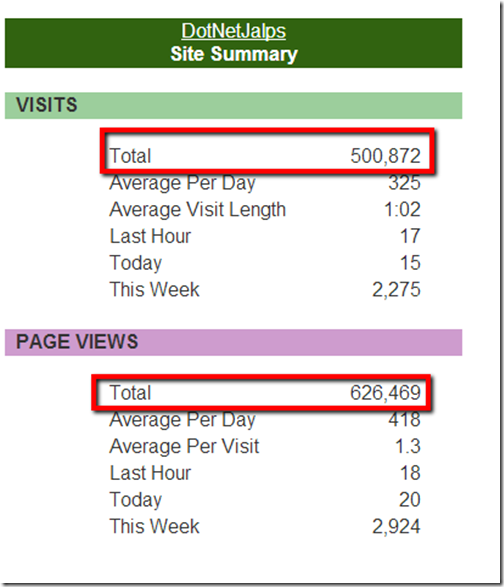
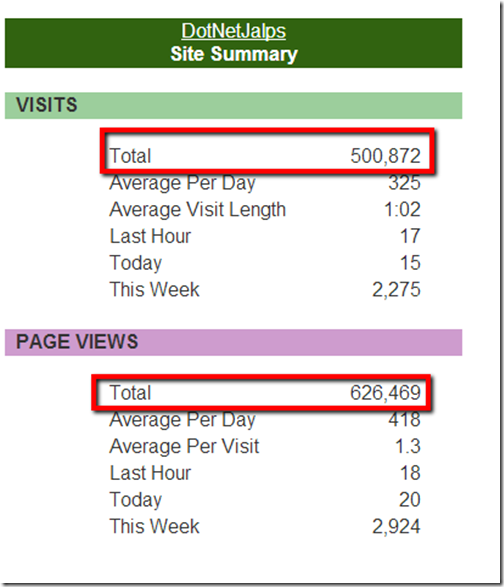
Here are some statistic reports from sitemter.com which I started tracking from June 2006.

As per sitemeter.com I have got total 500,872 visits and 626,469 pageviews total.
Followings are most visited blog posts from sitemeter.com.
Sending email through System.Net.Mail.Smtpmail in asp.net 3.5/2.0
Multiple file upload with asp.net 4.5 and Visual Studio 2012
Enumeration in C#.NET,VB.NET
IIS Error: The process cannot access the file because it is being used by another process.
Followings are blogger.com statistics which I have started tracking from May 2008.

As per blogger.com I have got total 628,677 page views. I am getting average 800 page views per day.
Sending email through System.Net.Mail.Smtpmail in asp.net 3.5/2.0
How to take ScreenShot in C#
On this occasion I would like to thanks all supporters, friends and my family members who have faith in me and believe that I could do something and this all because of them and my blog readers.
Followings are my statistics for my blog.
Site meter Statistics :

As per sitemeter.com I have got total 500,872 visits and 626,469 pageviews total.
Top(Most Visited) blog posts from sitemeter.com:
Sending email through System.Net.Mail.Smtpmail in asp.net 3.5/2.0
Multiple file upload with asp.net 4.5 and Visual Studio 2012
Enumeration in C#.NET,VB.NET
IIS Error: The process cannot access the file because it is being used by another process.
Blogger.com Statistics:

As per blogger.com I have got total 628,677 page views. I am getting average 800 page views per day.
Top(Most Visited) blog posts from blogger.com:
Followings are most visited blog posts from blogger.com.Sending email through System.Net.Mail.Smtpmail in asp.net 3.5/2.0
How to take ScreenShot in C#
Multiple file upload with asp.net 4.5 and Visual Studio 2012
Enumeration in C#.NET,VB.NET
Playing with Update Panel in asp.net
My Alexa Rank:
I got 400,000 visitors on 27th march 2012 and got 500,000 visits yesterday 16th Jan 2012. So it has taken 8 month for 100,000 visits.


0 comments:
Post a Comment
Your feedback is very important to me. Please provide your feedback via putting comments.