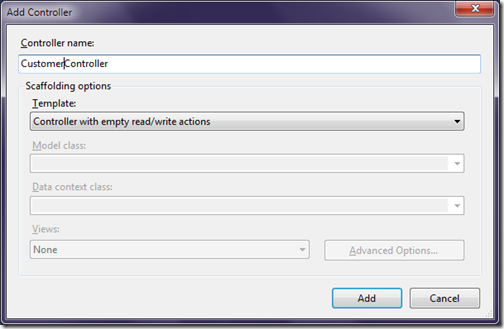
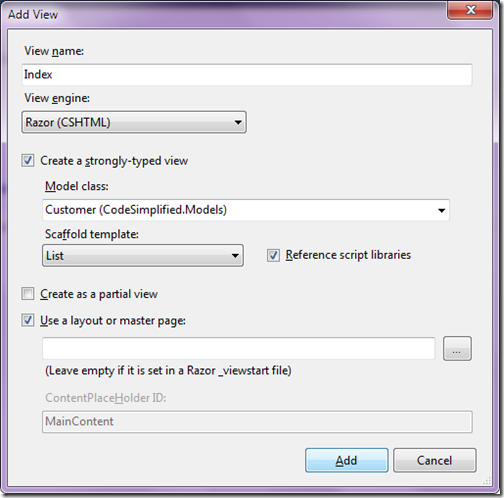
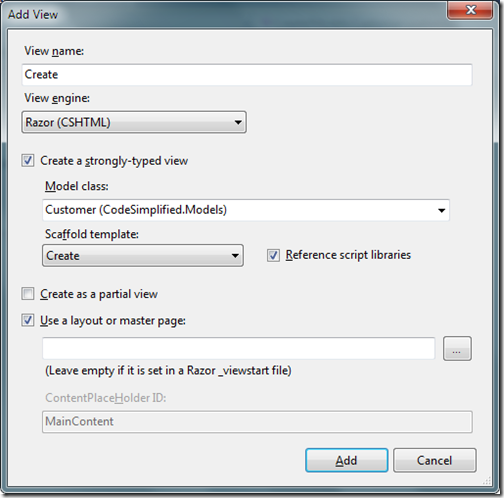
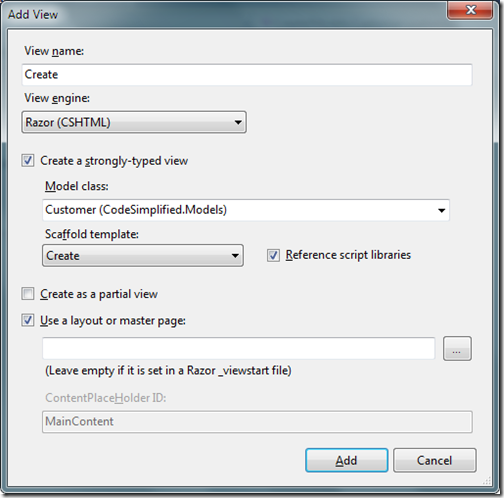
In the previous post I have already explained How we can list data from database easily with the help of EFCodeFirst . In this post I am going to explain How we can complete Create,Edit,Delete and Details operations within 10 minutes. So let’s first Start with Create a new Customer.I am going use same example of customer from previous post. So we have customer controller there so Let’s first create a new view for Create via Selecting View in Create() method of Customer Controller and Clicking on Add View and dialog box will open for add view like following.

As you can see in the above template I have selected Customer Model Class for strongly typed view and Selected Scaffold template as Create once you click Add your view will be ready. Now its time to write for code in customer controller to Add Customer. So I have modified Create Method of customer controller which we have created like following.
That's it. We have done with Create Customer now. In the above databasecontext add method will add customer and SaveChanges method will save changed to database.
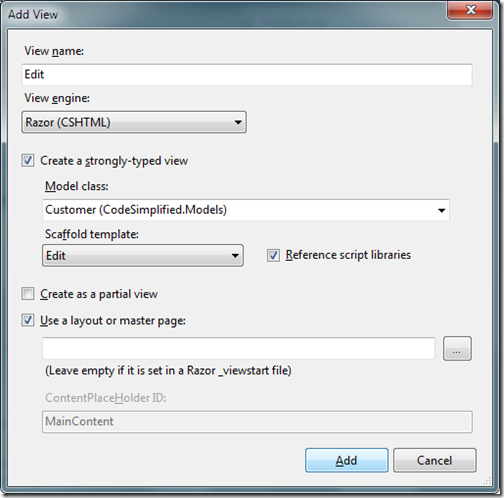
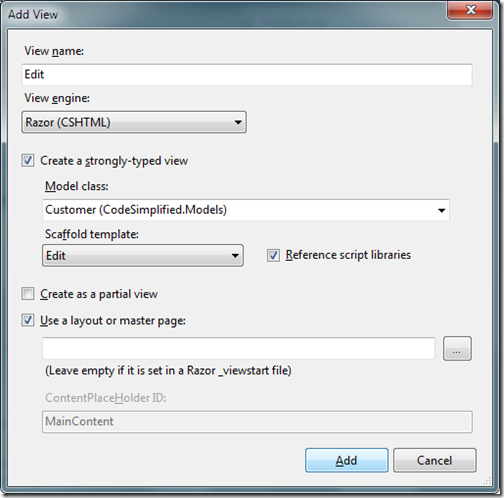
Now once we are done with Add its time to create edit and update functionality. Let’s first Add a view via Selecting view with Edit Method in clicking on Add view. Once you click a dialogbox for add View will open for that like following.

As you can see you I have selected scaffold template as Edit and I have Created Strongly typed view with Customer class. Once you click add it will create a new view for Edit. Now our Edit View is ready so let’s write code for Edit/Update in database. So first we have to modify Edit(int Id) method like following which will return specific customer with View. Following is a code for that.
Now let write code to update the changes to database. So for that I have modified another ActionResult Edit of customer controller like following.
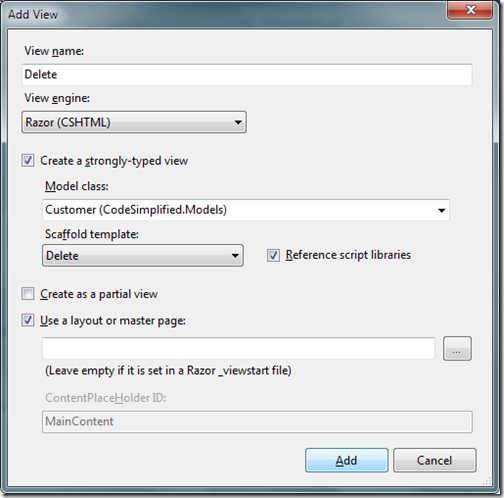
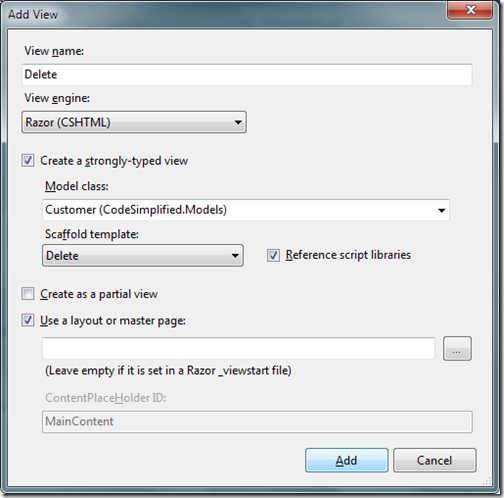
That's it we are done with the edit stuff.In above code the state modified will tell databasecontext that customer details is modified and savechanges will save changed to database. Now its time to create view for delete functionality. So I have clicked on Add View and Created a view for delete like following.

Here I have create Strongly typed view with Delete Scaffold Template. Now let’s modified both Delete Action Result in Customer Controller class. First Action result will return customer which we are going to delete and another delete action result with id will delete the customer from database and then it will return to main customer page. I have modified the code for both as following.
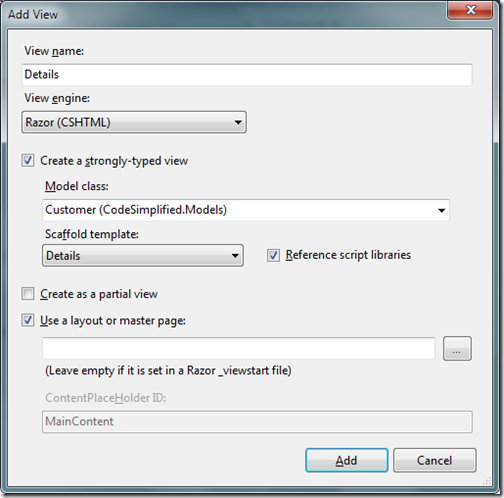
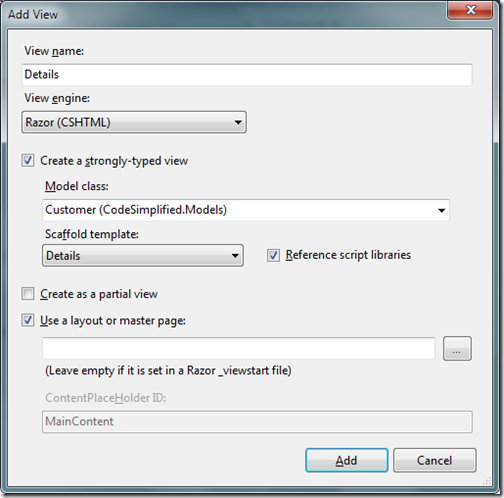
Here I have done something different then editing stuff to demonstrate the feature of Entity framework. You can also use Id for finding the current customer and then change its state to delete and SaveChanges will save that to in database. So now we are done with delete also. It’s now time to create details part. So same as above I have create a view with scaffold template details with customer model like following.

Once we are done with creating view . It’s time to change the code for Details Action Result like following to return current customer detail.
So that's it. We are done with all the stuff. So with Entity Framework code first. You can create basic CRUD application within 30 minutes without writing so much code. Hope you liked it. Stay tuned for more.. Till that Happy programming.


As you can see in the above template I have selected Customer Model Class for strongly typed view and Selected Scaffold template as Create once you click Add your view will be ready. Now its time to write for code in customer controller to Add Customer. So I have modified Create Method of customer controller which we have created like following.
[HttpPost]
public ActionResult Create(Models.Customer customer)
{
try
{
using (var databaseContext = new Models.MyDataContext())
{
databaseContext.Customer.Add(customer);
databaseContext.SaveChanges();
}
return RedirectToAction("Index");
}
catch
{
return View();
}
}That's it. We have done with Create Customer now. In the above databasecontext add method will add customer and SaveChanges method will save changed to database.
Now once we are done with Add its time to create edit and update functionality. Let’s first Add a view via Selecting view with Edit Method in clicking on Add view. Once you click a dialogbox for add View will open for that like following.

As you can see you I have selected scaffold template as Edit and I have Created Strongly typed view with Customer class. Once you click add it will create a new view for Edit. Now our Edit View is ready so let’s write code for Edit/Update in database. So first we have to modify Edit(int Id) method like following which will return specific customer with View. Following is a code for that.
public ActionResult Edit(int id)
{
using (var databaseContext = new Models.MyDataContext())
{
return View(databaseContext.Customer.Find(id));
}
}Now let write code to update the changes to database. So for that I have modified another ActionResult Edit of customer controller like following.
[HttpPost]
public ActionResult Edit(int id, Models.Customer customer)
{
try
{
using (var databaseContext = new Models.MyDataContext())
{
databaseContext.Entry(customer).State= System.Data.EntityState.Modified;
databaseContext.SaveChanges();
}
return RedirectToAction("Index");
}
catch
{
return View();
}
}That's it we are done with the edit stuff.In above code the state modified will tell databasecontext that customer details is modified and savechanges will save changed to database. Now its time to create view for delete functionality. So I have clicked on Add View and Created a view for delete like following.

Here I have create Strongly typed view with Delete Scaffold Template. Now let’s modified both Delete Action Result in Customer Controller class. First Action result will return customer which we are going to delete and another delete action result with id will delete the customer from database and then it will return to main customer page. I have modified the code for both as following.
// GET: /Customer/Delete/5
public ActionResult Delete(int id)
{
using (var databaseContext = new Models.MyDataContext())
{
return View(databaseContext.Customer.Find(id));
}
}
//
// POST: /Customer/Delete/5
[HttpPost]
public ActionResult Delete(int id,Models.Customer customer)
{
try
{
using (var databaseContext = new Models.MyDataContext())
{
databaseContext.Entry(databaseContext.Customer.Find(id)).State = System.Data.EntityState.Deleted;
databaseContext.SaveChanges();
}
return RedirectToAction("Index");
}
catch
{
return View();
}
}Here I have done something different then editing stuff to demonstrate the feature of Entity framework. You can also use Id for finding the current customer and then change its state to delete and SaveChanges will save that to in database. So now we are done with delete also. It’s now time to create details part. So same as above I have create a view with scaffold template details with customer model like following.

Once we are done with creating view . It’s time to change the code for Details Action Result like following to return current customer detail.
public ActionResult Details(int id)
{
using (var databaseContext = new Models.MyDataContext())
{
return View(databaseContext.Customer.Find(id));
}
}So that's it. We are done with all the stuff. So with Entity Framework code first. You can create basic CRUD application within 30 minutes without writing so much code. Hope you liked it. Stay tuned for more.. Till that Happy programming.