I have found three more new operators in Linq which is use full in day to day programming stuff. Take,Skip and Reverse. Here are explanation of operators how it works.
Take Operator: Take operator will return first N number of element from entities.
Skip Operator: Skip operator will skip N number of element from entities and then return remaining elements as a result.
Reverse Operator: As name suggest it will reverse order of elements of entities.
Here is the examples of operators where i have taken simple string array to demonstrate that.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace ConsoleApplication1
{
class Program
{
static void Main(string[] args)
{
string[] a = { "a", "b", "c", "d" };
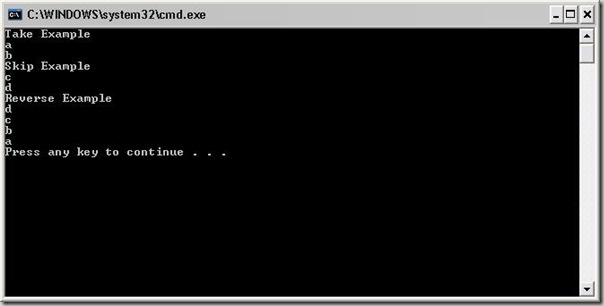
Console.WriteLine("Take Example");
var TkResult = a.Take(2);
foreach (string s in TkResult)
{
Console.WriteLine(s);
}
Console.WriteLine("Skip Example");
var SkResult = a.Skip(2);
foreach (string s in SkResult)
{
Console.WriteLine(s);
}
Console.WriteLine("Reverse Example");
var RvResult = a.Reverse();
foreach (string s in RvResult)
{
Console.WriteLine(s);
}
}
}
}

hope this will help you..