As i am using visual studio 2010 more and more i loving it more. While working with new Microsoft New Visual Studio 2010 Express edition I have came across about two more cool features zooming feature and another the highlighting start and end tag of particular selected tag.
Let see one by one. First feature is the new zooming feature of visual studio 2010 now you can zoom your html and server side code up to 20% to 400%. This feature is very useful when you are teaching some one some thing with your code. Another thing you can also make visible your lots of code in one screen while you set it less then 100%. There is a dropdown given in both source view of html code from which you can zoom it up to 400% like as following.
So you can zoom your code and view in the bigger way like following.
Same way you can do it for the server side code also.
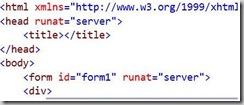
Another feature i have came across is the highlighting of start and end tag in html source view. So user can have idea where the tag can be finish. As you can see in following picture I have selected link button and its highlighting both start and end tag of link button.



