There are lots of new features added with ASP.NET MVC 6 and View components is one of them. In this blog post we are going to learn about View Component in ASP.NET MVC 6 in detail.
As per ASP.NET official web site
Let's create a View component that can be reused at multiple places. Think about a ECommerce application where you have multiple product categories which can be displayed multiple places in ECommerce application. We are going to create a view component that will list multiple categories.
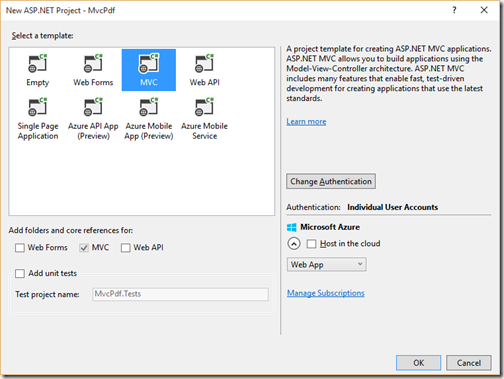
So to create a View component we need a ASP.NET 5 ASP.NET MVC 6 application. So have created web application from Visual Studio 2015.

Then created a model class category for storing categories information.
 .
.
So you can see how our hard code categories renders under view. Even you can passed argument with view component invocation that we will see in future blog post.
What is View Components and how it is different from partial views:
New to ASP.NET MVC 6, view components (VCs) are similar to partial views, but they are much more powerful. VCs include the same separation-of-concerns and testability benefits found between a controller and view. You can think of a VC as a mini-controllerSo the first question comes in our mind is why we need a View Component as all? As partial views are there and its serving its purpose very well. But if you have worked with partial views you know that there is a limitation for partial views you can not have controller associated with it. You have to use Child actions with partial views and as you now when you mark any actions with child actions it will only allow for child you can not use that as a complete action. Also it will make a extra server trip which could make your application slow if you have a very complex view. That where View Component can help. It's contains a view and backing class It's not a 100% controller but it acts like a controller.
Let's create a View component that can be reused at multiple places. Think about a ECommerce application where you have multiple product categories which can be displayed multiple places in ECommerce application. We are going to create a view component that will list multiple categories.
How to create View Component in ASP.NET MVC 6 Application:

Then created a model class category for storing categories information.
namespace ViewComponentMVC.Models
{
public class Category
{
public int CategoryId { get; set; }
public string Name { get; set; }
public string Description { get; set; }
}
}
Then created a View component with following code.using System.Collections.Generic;
using Microsoft.AspNet.Mvc;
using ViewComponentMVC.Models;
namespace ViewComponentMVC
{
[ViewComponent(Name = "ProductCategoriesComponent")]
public class CategoryViewComponent : ViewComponent
{
public IViewComponentResult Invoke()
{
var categories = new List<Category>()
{
new Category {CategoryId = 1, Name = "Clothes",Description = "Men and women's clothes"},
new Category {CategoryId = 2, Name = "Elentronics", Description = "Eletronics"}
};
return View(categories);
}
}
}
Here there are three things to notice- I have inherited class from ViewComponent from Microsoft.AspNet.MVC name space
- I have created a invoke method which will return data for the view. In our case we have created manual list as we don't need database for this example. But you can write any code for the same.
- See view component attribute on the top of class. We need to use same name when call this view component.
@model IEnumerable<Category>
<ul>
@foreach (var category in Model)
{
<li>@category.Name </li>
}
</ul>
Now it's time to use this view component in one of view. I have putted following code in Views/Home/Index.cshtml.<div>
@Component.Invoke("ProductCategoriesComponent")
</div>
When you run this application, It will look like following in browser .
.So you can see how our hard code categories renders under view. Even you can passed argument with view component invocation that we will see in future blog post.
You can find complete source code of this application at following location on github- https://github.com/dotnetjalps/ViewComponentMVC6Hope you like it. Stay tuned for more!!