Yesterday one of my friend asked me to set default value for @HTML.EditorFor in ASP.NET MVC. So I decided to write this blog post. In this blog post I am going to Explain How we create Default values for model Entities. So Let’s start this via taking a simple example Model class called User. In User Model class I have created two properties UserName and UserJoinedDate. Following is a code for that.
Now let’s Create a Action Result User in Home Controller like following where I am returning a new User View like following.
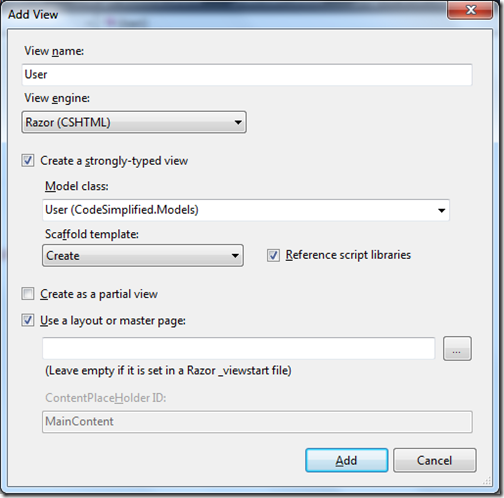
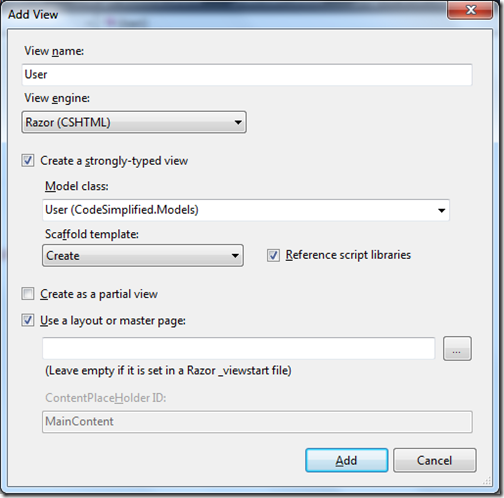
Now Let’s Create User View from the action right click Add view like following. Here I have created Strongly Typed view like following.

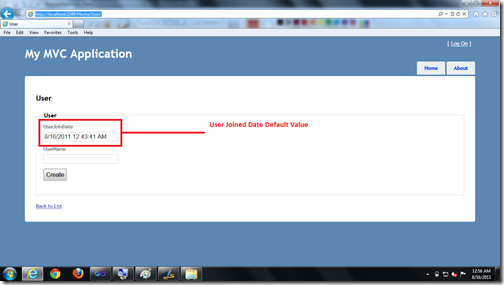
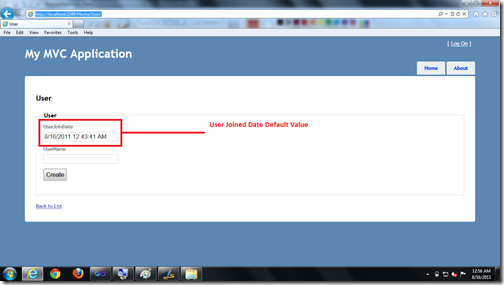
Once you click Add It will add a new View like following.

So that’s it. It’s very easy. Hope you liked it. Stay tuned for more.. Till then happy programming.


using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace CodeSimplified.Models
{
public class User
{
private DateTime _userJoinDate = DateTime.Now;
public DateTime UserJoinDate
{
get
{
return _userJoinDate;
}
set
{
_userJoinDate = value;
}
}
public string UserName
{ get; set; }
}
}
As you can see in above class username is default property while for UserJoinedDate I have used old method of declaring properties. Where I have assigned a private variable with System DateTime.
Now let’s Create a Action Result User in Home Controller like following where I am returning a new User View like following.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace CodeSimplified.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
return View();
}
public ActionResult User()
{ return View(new CodeSimplified.Models.User()); }
}
}
Now Let’s Create User View from the action right click Add view like following. Here I have created Strongly Typed view like following.

Once you click Add It will add a new View like following.
@model CodeSimplified.Models.User
@{
ViewBag.Title = "User";
}
<h2>User</h2>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>User</legend>
<div class="editor-label">
@Html.LabelFor(model => model.UserJoinDate)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.UserJoinDate)
@Html.ValidationMessageFor(model => model.UserJoinDate)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.UserName)
</div>
<div class="editor-field">
@Html.te
@Html.EditorFor(model => model.UserName)
@Html.ValidationMessageFor(model => model.UserName)
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
Now everything is ready so Let's run that in browser. Following is the output as expected.
So that’s it. It’s very easy. Hope you liked it. Stay tuned for more.. Till then happy programming.



0 comments:
Post a Comment
Your feedback is very important to me. Please provide your feedback via putting comments.