This blog post will be a part of Visual Studio 2013 features series.
Visual Studio is a Great IDE and with the new launch of Visual Studio 2013 we are getting more and more new features. I have just discovered a new feature for Visual Studio 2013 and I thought it will be a good idea to write a blog post about it.
During writing code some times we required to move lines of code up and down the earlier we have to cut and paste the line. But with Visual Studio 2013 preview there a short cut to do that and it will be useful when we are refactoring our code and doing some changes. There is a short cut to move lines up with Alt + up arrow keys and same way for moving down Alt+ down keys.
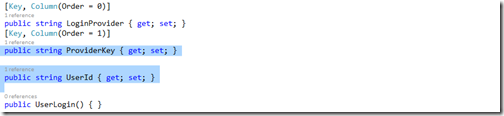
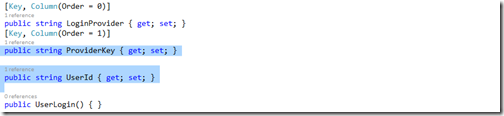
For example I have following code there.

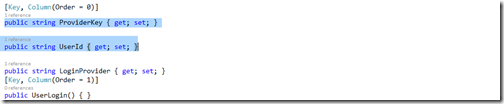
Now I am pressing Alt+ Up arrow keys

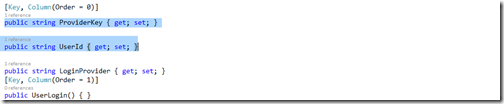
So you can see its now moved up. That’s it hope you like it. Stay tuned for more..
Visual Studio is a Great IDE and with the new launch of Visual Studio 2013 we are getting more and more new features. I have just discovered a new feature for Visual Studio 2013 and I thought it will be a good idea to write a blog post about it.
During writing code some times we required to move lines of code up and down the earlier we have to cut and paste the line. But with Visual Studio 2013 preview there a short cut to do that and it will be useful when we are refactoring our code and doing some changes. There is a short cut to move lines up with Alt + up arrow keys and same way for moving down Alt+ down keys.
For example I have following code there.

Now I am pressing Alt+ Up arrow keys

So you can see its now moved up. That’s it hope you like it. Stay tuned for more..