In this blog post, We are going to see how we can open an ASP.NET Core solution in visual studio code. So what we are waiting for. First, we are going to create an ASP.NET Core web application like below.

Then select web application like below.

Now once you created Ok it will create an ASP.NET Core Web Application like below.

Now let’s run that application to make sure that its work fine.

https://en.wikipedia.org/wiki/Visual_Studio_Code
https://code.visualstudio.com/
Now we are going to see how we can open the same application with Visual Studio code. But before doing that we need to make sure that the computer have .NET Core installed on your machine and Also make sure that Visual Studio Code C# support is there in Visual Studio code. You can find more about that from the following link.
https://code.visualstudio.com/Docs/languages/csharp
https://code.visualstudio.com/docs/runtimes/dotnet
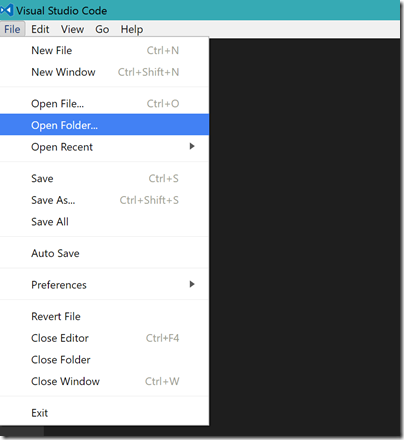
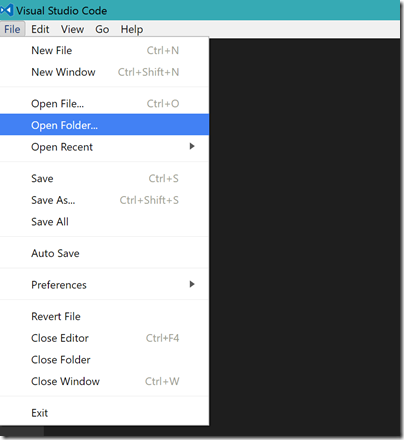
Since Visual Studio Code is not a full fledge IDE(Integrated Development Environment) like Visual Studio. We need to open the folder which contains the solution and source code. You can do that from Visual Studio Code.

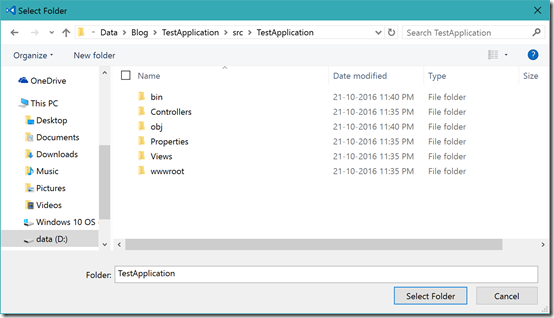
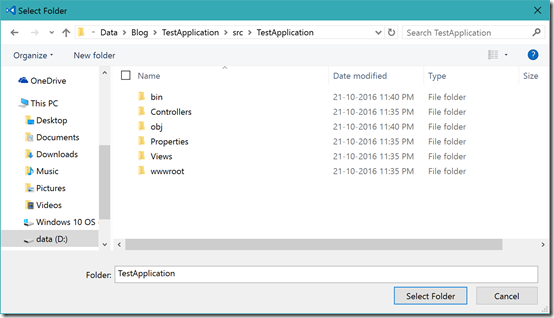
Then select the src folder of your application like below.

Once you click on “Select Folder” it will open source code like below.

Now when you open any CSharp file on the right bottom you will see a text like installing OmniSharp. OmniSharp is a set of tooling and editor integrations and Libraries that together creates great IntelliSense and other tooling support for popular editors like Code, Sublime Text, Brackets, Atom,Emacs and Vim etc. You can find more information about that on the following link.
http://www.omnisharp.net/
Once you click on that text you can also see the progress of installation of Omnisharp libraries in output windows like below.

Once it installed it will automatically select the project which you have in solution. If you have multiple projects then you can click on that and it will ask you to select the project for which you need all IntelliSense .

That’s it. Now you have most of the experience that you got in Full Visual Studio and full fledge IntelliSense to all the .NET Features.

Disclaimer: I have tested it on the windows machine and its works perfectly fine. For macOS and Linux I would expect the same. For further information, you can follow a GitHub Issue which is already created by the community. You can find that GitHub issue at the following link.
https://github.com/OmniSharp/omnisharp-vscode/issues/283
That’s it. It’s very easy to use light weight Visual Studio Code for same development experience like Full Fledge Visual Studio.

Then select web application like below.

Now once you created Ok it will create an ASP.NET Core Web Application like below.

Now let’s run that application to make sure that its work fine.

Open ASP.NET Core Solution in Visual Studio Code:
For those who don’t know What is Visual Studio code is here is the definition from the Wikipedia.Visual Studio Code is a source code editor developed by Microsoft for Windows, Linux and macOS. It includes support for debugging, embedded Git control, syntax highlighting, intelligent code completion, snippets, and code refactoringIt is a cross-platform open source editor for writing code from Microsoft. You can find more information about that from the following links.
https://en.wikipedia.org/wiki/Visual_Studio_Code
https://code.visualstudio.com/
Now we are going to see how we can open the same application with Visual Studio code. But before doing that we need to make sure that the computer have .NET Core installed on your machine and Also make sure that Visual Studio Code C# support is there in Visual Studio code. You can find more about that from the following link.
https://code.visualstudio.com/Docs/languages/csharp
https://code.visualstudio.com/docs/runtimes/dotnet
Since Visual Studio Code is not a full fledge IDE(Integrated Development Environment) like Visual Studio. We need to open the folder which contains the solution and source code. You can do that from Visual Studio Code.

Then select the src folder of your application like below.

Once you click on “Select Folder” it will open source code like below.

Now when you open any CSharp file on the right bottom you will see a text like installing OmniSharp. OmniSharp is a set of tooling and editor integrations and Libraries that together creates great IntelliSense and other tooling support for popular editors like Code, Sublime Text, Brackets, Atom,Emacs and Vim etc. You can find more information about that on the following link.
http://www.omnisharp.net/
Once you click on that text you can also see the progress of installation of Omnisharp libraries in output windows like below.

Once it installed it will automatically select the project which you have in solution. If you have multiple projects then you can click on that and it will ask you to select the project for which you need all IntelliSense .

That’s it. Now you have most of the experience that you got in Full Visual Studio and full fledge IntelliSense to all the .NET Features.

Disclaimer: I have tested it on the windows machine and its works perfectly fine. For macOS and Linux I would expect the same. For further information, you can follow a GitHub Issue which is already created by the community. You can find that GitHub issue at the following link.
https://github.com/OmniSharp/omnisharp-vscode/issues/283
That’s it. It’s very easy to use light weight Visual Studio Code for same development experience like Full Fledge Visual Studio.


0 comments:
Post a Comment
Your feedback is very important to me. Please provide your feedback via putting comments.