After presenting About Azure Storage Services at Global Windows Azure boot camp at Ahmedabad. I got lot of feedback and questions. One of the frequently asked question was how we can create a storage account with new Azure portal Preview. So I thought it would be a great idea to write a walk through post for it.
As you know, Before few months Microsoft has launched a new Azure portal in preview mode. It’s amazing there are lots of features available. You can find azure portal at portal.azure.com. You can do lots of stuff and monitoring that were not possible with current portal. I've tried and really like it. Please do try it and tell community about your feedback.

Once you login with your account you will be presented with following dashboard screen. You can customize as per your convenience.

Now to create a new storage account click on Plus Icon displayed in above image(left side). It load your first blade with all services available with azure like below.

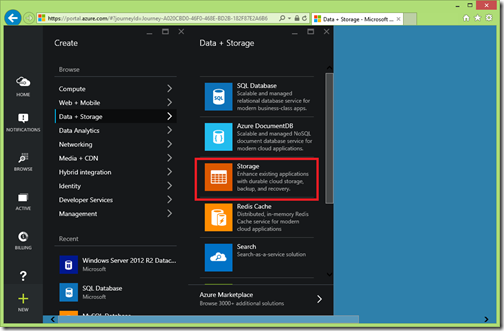
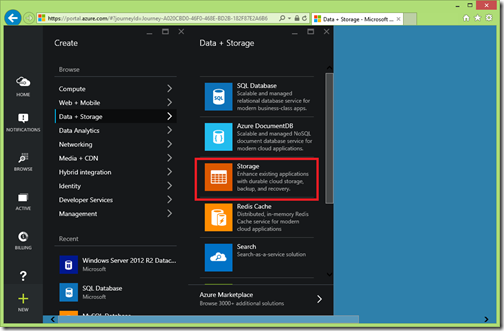
Click on Data + Storage tab as I have highlighted it will present you following screen.

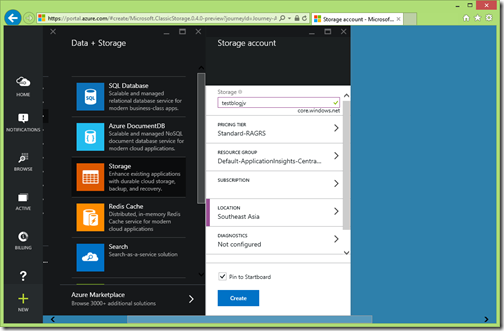
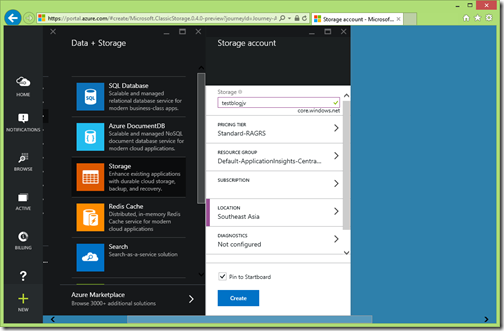
Once you click it will load all the different storage option available. Click on Storage with orange icon. It will present you following create storage account screen.

Here you need to select your storage account name, pricing tier, resource group and subscription and location. You need to make sure you select location as per usage of your storage account otherwise your billing with be higher than you expected. Once you click on create it will create your storage account. That’s it. Hope you like it. Stay tuned for more!.
As you know, Before few months Microsoft has launched a new Azure portal in preview mode. It’s amazing there are lots of features available. You can find azure portal at portal.azure.com. You can do lots of stuff and monitoring that were not possible with current portal. I've tried and really like it. Please do try it and tell community about your feedback.
How to create a storage account with new azure portal:
So what we are waiting for let’s start our walk through of creating a storage account with new portal. So once you put url in browser it will be ask for login with your azure live account.
Once you login with your account you will be presented with following dashboard screen. You can customize as per your convenience.

Now to create a new storage account click on Plus Icon displayed in above image(left side). It load your first blade with all services available with azure like below.

Click on Data + Storage tab as I have highlighted it will present you following screen.

Once you click it will load all the different storage option available. Click on Storage with orange icon. It will present you following create storage account screen.

Here you need to select your storage account name, pricing tier, resource group and subscription and location. You need to make sure you select location as per usage of your storage account otherwise your billing with be higher than you expected. Once you click on create it will create your storage account. That’s it. Hope you like it. Stay tuned for more!.


0 comments:
Post a Comment
Your feedback is very important to me. Please provide your feedback via putting comments.