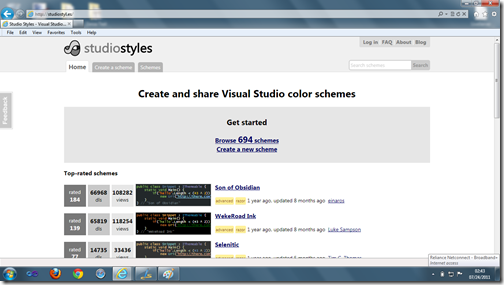
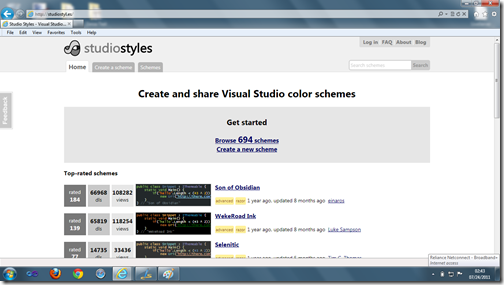
I have been working with visual studio 2010 yesterday and I was searching some thing and same time I have found one great site for Visual Studio styles. http://studiostyl.es/ This site is cool and you can find lots of visual studio 2010 styles of your choice. Here is the screenshot of site.

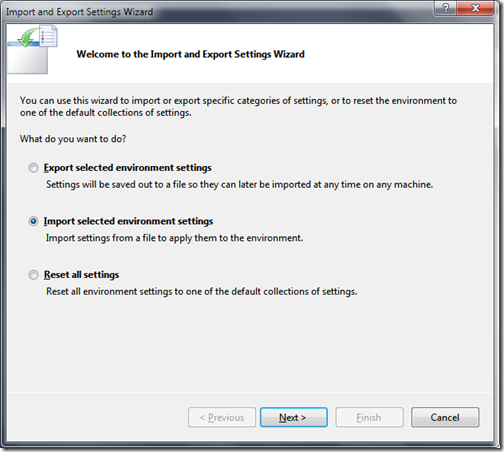
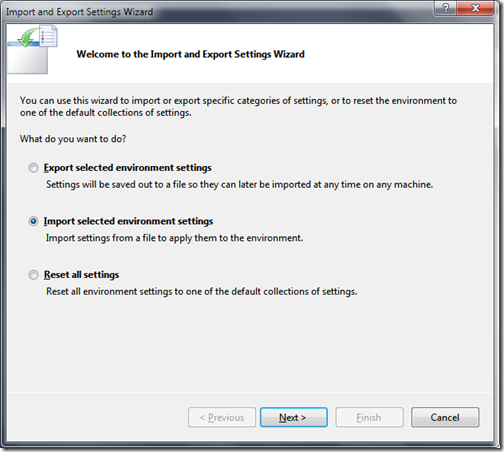
You can create your own color schemes for visual studio also. I have downloaded the first one(Son of Obsidian). It will be visual studio settings file.Once you downloaded you can import like following. GoTo Tools->Import and export settings in Visual Studio 2010. Once you click this It will import and export dialog like following.

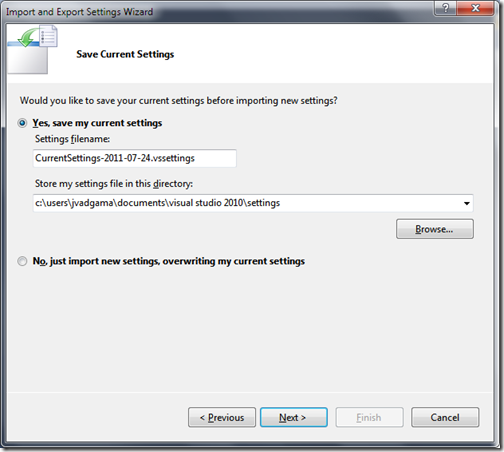
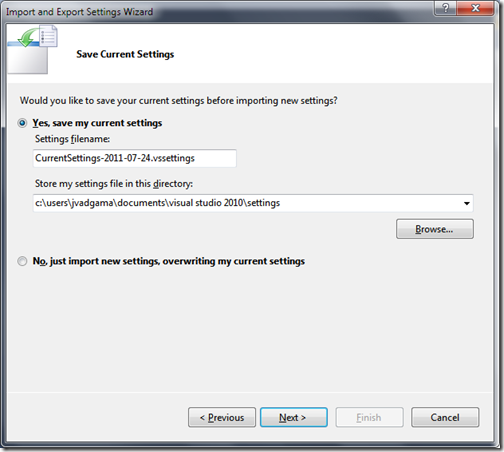
I have selected Import selected environment setting and clicked next on next screen you will have option to save your visual studio settings like following.

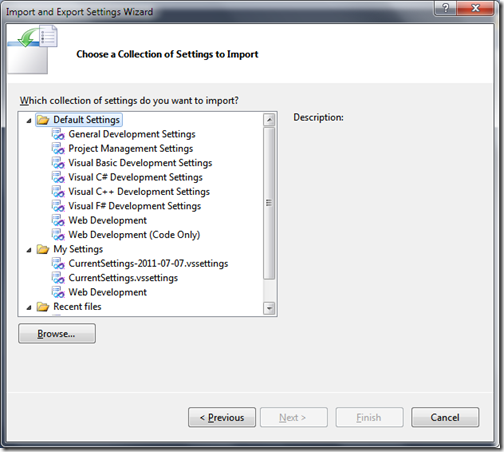
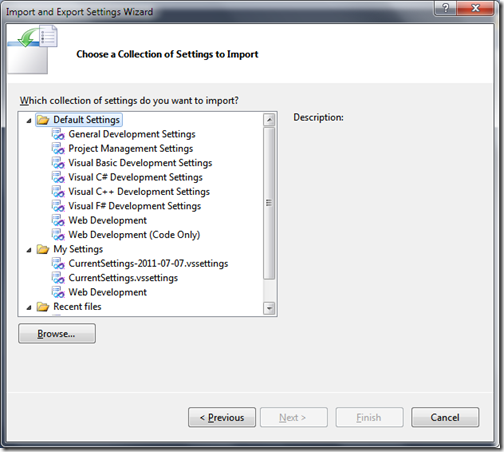
Clicking on next you will have options for different visual studio 2010 Style like following.

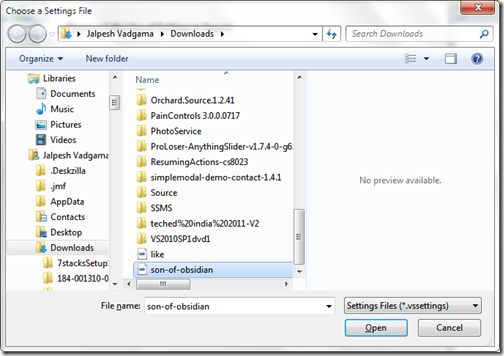
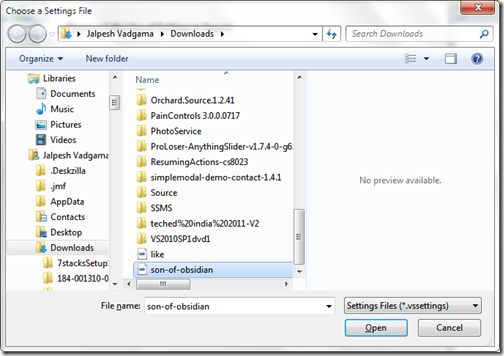
Click on browse and select your downloaded style like following.

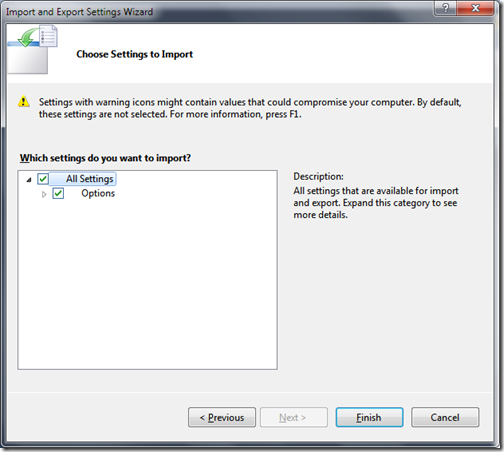
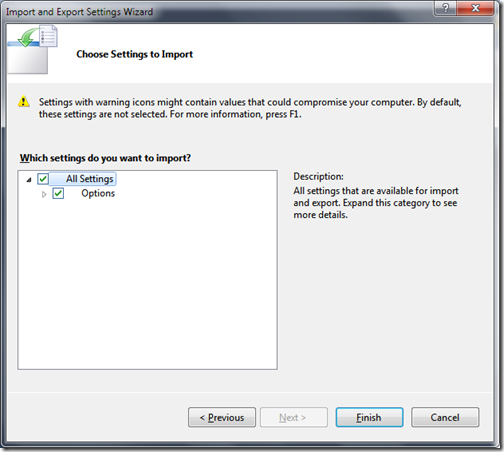
Click on open and then you will represented to recent file options click next You will come to final settings wizard like following.

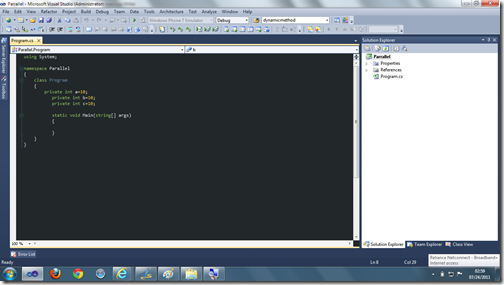
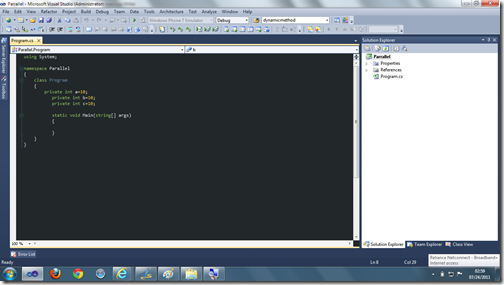
Click on finish now our style is applied.Close the dialog and open your project and you can see new color scheme for your visual studio 2010 like following.

That’s it. Hope you like it. Stay tuned for more..Till then happy programming..

You can create your own color schemes for visual studio also. I have downloaded the first one(Son of Obsidian). It will be visual studio settings file.Once you downloaded you can import like following. GoTo Tools->Import and export settings in Visual Studio 2010. Once you click this It will import and export dialog like following.

I have selected Import selected environment setting and clicked next on next screen you will have option to save your visual studio settings like following.

Clicking on next you will have options for different visual studio 2010 Style like following.

Click on browse and select your downloaded style like following.

Click on open and then you will represented to recent file options click next You will come to final settings wizard like following.

Click on finish now our style is applied.Close the dialog and open your project and you can see new color scheme for your visual studio 2010 like following.

That’s it. Hope you like it. Stay tuned for more..Till then happy programming..



0 comments:
Post a Comment
Your feedback is very important to me. Please provide your feedback via putting comments.