This is a follow up post I have just written before some time- Getting tooltip of ASP.NET Radio button in java script. In that post I have explained that to render all properties properly in ASP.NET renders checkbox and radio button surrounded by Span tag. So one of the friend message me on facebook how we can add JavaScript attribute on ASP.NET Controls like checkbox or radio button. So I thought it will be good idea to write a quick blog post about it.
So Let’s see how we can write JavaScript attribute from server side with ASP.NET Checkbox and same will be applied to ASP.NET Radio button also. Following is a HTML code for ASP.NET checkbox.
Now I want to write a onBlur event for JavaScript so I have written a following function in JavaScript.
Normally we write JavaScript attribute from server side like below in page load event.
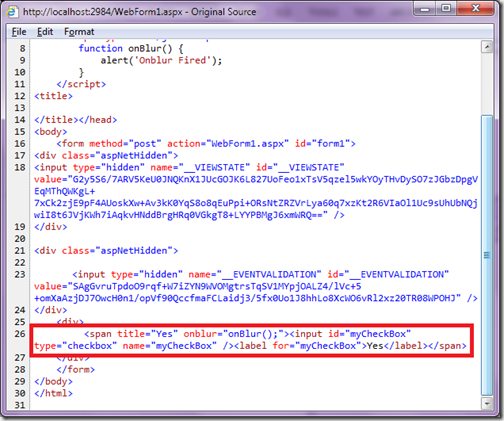
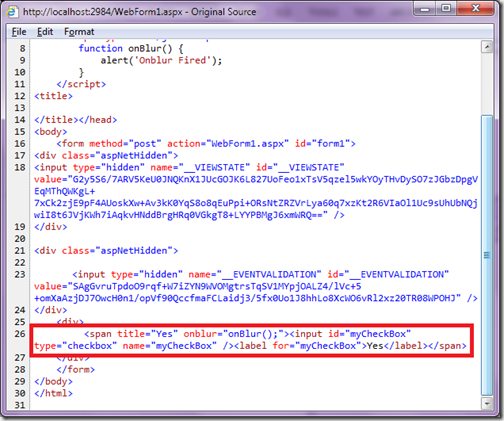
Now when you run this code in browser and see that in browser with View Source it will apply onblur event to span tag.

So it will not fire ‘onblur’ event of checkbox as this event is right now applied to span tag. So what should we do? Here is the fix. ASP.NET Checkbox and Radio Button provides InputAttributes attribute collection. So you can directly assign attributes to checkbox like below.
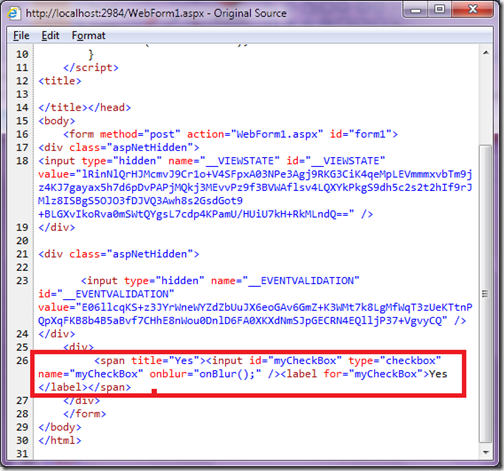
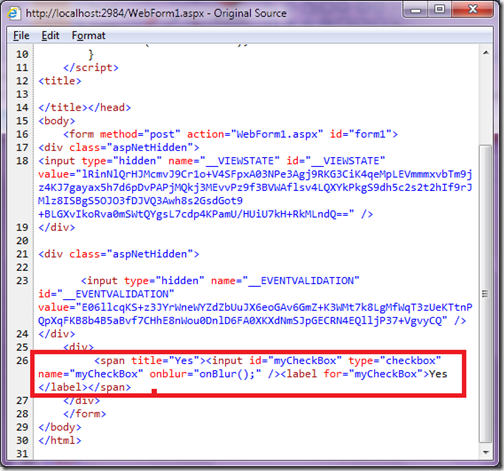
That's it. If you see in view source now it will assign JavaScript attribute in correct way and now it will fire event also.

Note: You can add CSS Attribute in the same way as you do with JavaScript attribute.
Hope you like it. Stay tuned for more..
Adding JavaScript attribute to ASP.NET Checkbox and Radio button:
<asp:CheckBox runat="server" ID="myCheckBox" Text="Yes" ToolTip="Yes"/>
Now I want to write a onBlur event for JavaScript so I have written a following function in JavaScript.
function onBlur() {
alert('Onblur Fired');
}
Normally we write JavaScript attribute from server side like below in page load event.
protected void Page_Load(object sender, EventArgs e)
{
myCheckBox.Attributes.Add("onblur", "onBlur();");
}
Now when you run this code in browser and see that in browser with View Source it will apply onblur event to span tag.

So it will not fire ‘onblur’ event of checkbox as this event is right now applied to span tag. So what should we do? Here is the fix. ASP.NET Checkbox and Radio Button provides InputAttributes attribute collection. So you can directly assign attributes to checkbox like below.
protected void Page_Load(object sender, EventArgs e)
{
myCheckBox.InputAttributes.Add("onblur", "onBlur();");
}
That's it. If you see in view source now it will assign JavaScript attribute in correct way and now it will fire event also.

Note: You can add CSS Attribute in the same way as you do with JavaScript attribute.
Hope you like it. Stay tuned for more..