I know for some one it will sound like a very basic code for the row span of grid view but still there are lots of people that does not about that. So I thought it will be a good idea to write a blog post about it. So in this blog post we are going to learn How we can use row span in ASP.NET Grid Views.
So what we are waiting for Let’s take a small example of sample ASP.NET Web forms application. So Let’s start by creating an empty ASP.NET Webforms application like below.

After that I have added a page web page like below.

And here is the code I have written for asp.net web page html.
And here’s how I have created a list of Employee class to demonstrate row span in asp.net web page_load event.
So If you see above code carefully. You can see that I have crated a list of employees where two employees have same last name and other thing you can see is employees are having common departments. If you see below code carefully then you can see that I have create a function called add AddRowSpanToGridView which add row span to columns of grid view. Following is a code for that.
If you see in the above code, What I have done is created a for loop that will traverse through rows from the bottom to top and then I have selected row and previous row via index and then again I have created a loop to traverse the cell(columns) and checked whether text of columns are same with previous row cell(column text). If both are same then I have checked with If that they have already have row span then I added one otherwise I have made row span to 2. Also I have made previous row cell visible false to display one column.
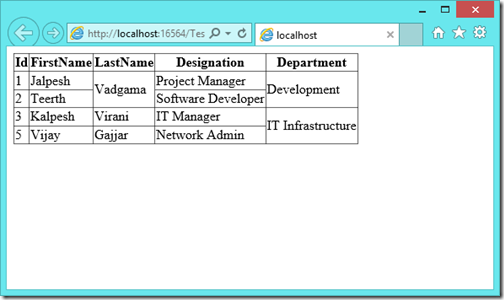
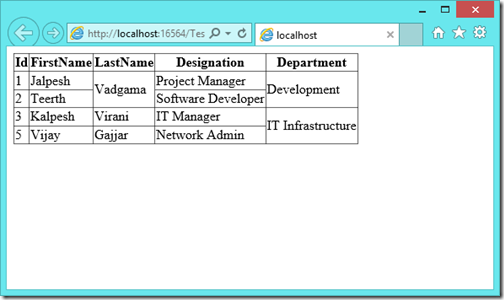
Now when you run application in browser. It will show row span as expected.

That’s it. Hope you like it. Stay tuned for more.
So what we are waiting for Let’s take a small example of sample ASP.NET Web forms application. So Let’s start by creating an empty ASP.NET Webforms application like below.

After that I have added a page web page like below.

And here is the code I have written for asp.net web page html.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TestPage.aspx.cs" Inherits="GridViewRowSpan.TestPage" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="employeeGrid" runat="server" >
</asp:GridView>
</div>
</form>
</body>
</html>
So here we are going to create employee grid so I have created a employee class like following.namespace GridViewRowSpan
{
public class Employee
{
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Designation { get; set; }
public string Department { get; set; }
}
}
And here’s how I have created a list of Employee class to demonstrate row span in asp.net web page_load event.
protected void Page_Load(object sender, EventArgs e)
{
List<Employee> employees = new List<Employee>
{
new Employee {Id=1,FirstName="Jalpesh",
LastName="Vadgama",
Designation="Project Manager",
Department="Development"},
new Employee {Id=2,
FirstName="Teerth",
LastName="Vadgama",
Designation="Software Developer",
Department="Development"},
new Employee{Id=3,
FirstName="Kalpesh",
LastName="Virani",
Designation="IT Manager",
Department="IT Infrastructure"
},
new Employee{Id=5,
FirstName="Vijay",
LastName="Gajjar",
Designation="Network Admin",
Department="IT Infrastructure"
}
};
employeeGrid.DataSource = employees;
employeeGrid.DataBind();
AddRowSpanToGridView();
}
So If you see above code carefully. You can see that I have crated a list of employees where two employees have same last name and other thing you can see is employees are having common departments. If you see below code carefully then you can see that I have create a function called add AddRowSpanToGridView which add row span to columns of grid view. Following is a code for that.
public void AddRowSpanToGridView()
{
for (int rowIndex = employeeGrid.Rows.Count - 2; rowIndex >= 0; rowIndex--)
{
GridViewRow currentRow = employeeGrid.Rows[rowIndex];
GridViewRow previousRow = employeeGrid.Rows[rowIndex + 1];
for (int i = 0; i < currentRow.Cells.Count; i++)
{
if (currentRow.Cells[i].Text == previousRow.Cells[i].Text)
{
if (previousRow.Cells[i].RowSpan < 2)
{
currentRow.Cells[i].RowSpan = 2;
}
else
currentRow.Cells[i].RowSpan = previousRow.Cells[i].RowSpan + 1;
previousRow.Cells[i].Visible = false;
}
}
}
}
If you see in the above code, What I have done is created a for loop that will traverse through rows from the bottom to top and then I have selected row and previous row via index and then again I have created a loop to traverse the cell(columns) and checked whether text of columns are same with previous row cell(column text). If both are same then I have checked with If that they have already have row span then I added one otherwise I have made row span to 2. Also I have made previous row cell visible false to display one column.
Now when you run application in browser. It will show row span as expected.

That’s it. Hope you like it. Stay tuned for more.
You can find complete of source code of this application on Github at -https://github.com/dotnetjalps/RowSpan-in-grid-view


Thanks for sharing this informative blog. Recently I have completed Digital Marketing courses at a leading digital marketing company. It's really useful for me to make a bright career. If anyone wants to get Digital Marketing Course in Chennai visit infiniX located at Chennai. Rated as No.1 digital marketing company in Chennai.
ReplyDeleteThanks for sharing this informative blog. If anyone wants to get Unix Training in Chennai, Please visit Fita Academy located at Chennai, Velachery.
ReplyDeleteThanks for sharing this valuable information..If anyone wants to get SAP Training in Chennai, please visit FITA Academy located at Chennai..
ReplyDeleteThanks for sharing this informative blog. If anyone wants to get SAP Training in Chennai please refer this link.
ReplyDeletehttp://www.saptraininginchennai.net/
Your posts is really helpful for me.Thanks for your wonderful post.It is really very helpful for us and I have gathered some important information from this blog.If anyone wants to get Dot Net Training in Chennai reach FITA, rated as No.1 Dot Net Training Institutes in Chennai.
ReplyDeleteJava is one of the popular technologies with improved job opportunity for hopeful professionals. Java Training in Chennai helps you to study this technology in details.
ReplyDeleteThanks
ReplyDeletefor your informative article on digital marketing trends. I hardly stick with
SEO techniques in boosting my online presence as its cost efficient and deliver
long term results.
http://www.fita.in/seo-training-in-chennai/
Thanks for sharing this informative blog. Recently I did Digital Marketing courses in Chennai at a leading digital marketing company. It's really useful for me to make a bright career.
ReplyDelete