We all love Visual Studio as great IDE and Microsoft is providing more and more features for that IDE. Let’s investigate one of great features that Microsoft has given with Visual Studio 2010.
What is code snippets?
Code snippets is a one of the cool feature that given in Visual Studio IDE. If you know the chunks of the code that you need to type over and over again throughout the code then this code snippets feature will help you on this. For example your exception handling code. Your redirection code everything you need more can be putted in the code snippets.
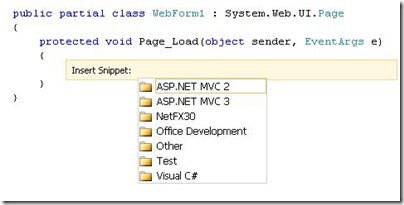
You can insert code snippets via right click –> Insert code snippets and there is also a short code is also available to bring up directly code snippets via pressing ctrl-K+ ctrl-X. Following is look of basic code snippets window.
You can put your code snippets. Below is link for creating code snippets in Visual Studio 2010.
http://msdn.microsoft.com/en-us/library/ms165394.aspx
HTML and Java Script Code snippets in Visual Studio 2010
Till visual studio 2008 the code snippets are provide only on the code behind file. But with Visual Studio 2010 now you can have that in HTML and as well Java Script code snippets also and even If you have asp.net MVC installed with Visual Studio 2010. You can have code snippets for that also.
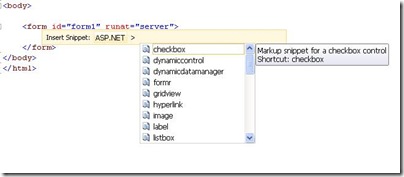
Here you can see HTML code snippets in asp.net web form file below.
Same way you can have it Javascript code snippets also like following.
Isn’t that cool? Stay tuned for more!! Happy programming.





i have finished my projects with half percent of your snippets and hscripts.com.i searched this for last two months. Thank you so much.
ReplyDelete