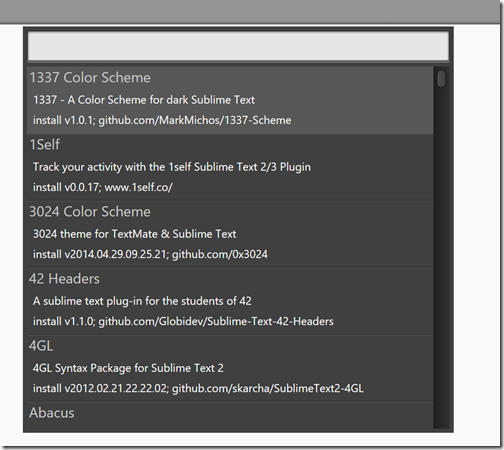
Recently, I have written a blog post about Angular 1.5 Packages for the sublime text 3. It was a great hit and lots of people were asking for packages for the Angular 2. So I thought it would be a good idea to write a blog post about it. So let’s get started. We have already learned that how we are going to install packages on the sublime text 3. So Followings are packages that are good for angular 2.
As we all know that Angular2 is built with TypeScript and So first thing we need is a Typescript package.
Typescript:
This plugin is developed by Microsoft it self. You can find more information at their Github Repository.
https://github.com/Microsoft/TypeScript-Sublime-Plugin
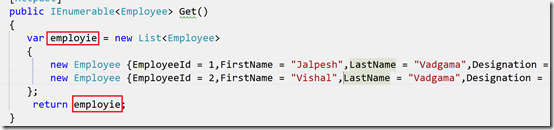
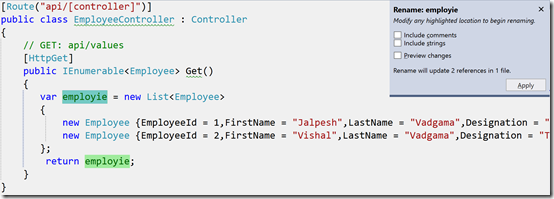
There are code editing services provided by this package. You can do lots many things with the package like Rename, Format document i.e where different shortcuts are already defined in the GitHub repository. This package is a must for Angular 2 development.

Angular 2 snippets:
This package provides code completion and snippets for the angular 2. It has been imported from John Papa’s code completion for visual studio code.
https://github.com/pjlamb12/st3-ng2-snippets
It provides various snippets and code completion for Angular 2.

Once you type ng2 it will have snippets for various things in Angular 2.

That’s it. Hope you like it. Stay tuned for more!.
As we all know that Angular2 is built with TypeScript and So first thing we need is a Typescript package.
Typescript:
This plugin is developed by Microsoft it self. You can find more information at their Github Repository.
https://github.com/Microsoft/TypeScript-Sublime-Plugin
There are code editing services provided by this package. You can do lots many things with the package like Rename, Format document i.e where different shortcuts are already defined in the GitHub repository. This package is a must for Angular 2 development.

Angular 2 snippets:
This package provides code completion and snippets for the angular 2. It has been imported from John Papa’s code completion for visual studio code.
https://github.com/pjlamb12/st3-ng2-snippets
It provides various snippets and code completion for Angular 2.

Once you type ng2 it will have snippets for various things in Angular 2.

That’s it. Hope you like it. Stay tuned for more!.