Microsoft visual studio express editions are light weight IDE provided free by Microsoft and also having almost all the functionality of its big brother Microsoft Visual Studio Professional edition except few. My pc is bit old now Its P4 and its having only 1gigs of ram so the express edition are the best suited for pc like mine. Microsoft has recently provided the beta 2 version of Microsoft new generation IDE called Visual Studio Twenty Ten(2010).
There are lots of changes from visual studio 2008 express edition and Microsoft Visual Studio 2010 Express edition. The first changes you will notice is the brand new splash screen and brand new colored logo for visual studio.
Another thing you will notice is the look and fill of IDE. It all looks like blue every where. Its is best suited for the Microsoft forthcoming operating system Microsoft Windows 7.
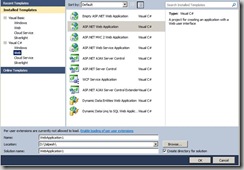
Another the difference is the create new project window which is bit stylish and having more options compare the to the visual studio 2008. There are two new things in new project dialog the first one the windows azure tools which is Microsoft's new steps towards the could computing(I will blog about this later one). and another thing is the Silver light application option. Now you can create three kind of application with the Microsoft SilverLight Application
- Silverlight Application
- Silverlight Navigation Application
- Silverlight class library
Another difference is the default font for the IDE earlier it was Courier New and now its Consolas which is the next generation programming font. Which is more visual than the other fonts.
Another major difference is when you create a asp.net web application then its now having more default folders compare to visual studio 2008. There are site.master is also there and some default style sheet just like asp.net mvc applications. You will have default login control like asp.net mvc application. There are two more folder scripts and styles. In style you will have default style sheet for the application. Another folder is for the scripts which are having default JQuery as per earlier announcement Microsoft and JQuery will go together.
Another new things in Microsoft Visual Studio 2010 Visual Web Developer Expression edition is the Tool Setting menu which are having three setting by default.
- Basic Settings
- Code Optimized
- Expert Settings.
All the three option will have different setting for solution explorer and all other stuff. Another new thing is visual web developer 2010 express edition having multi monitor support which is not there in earlier express editions.Visual web developer express also having windows presentation foundation code editor.
Another cool feature is the maximized windows in design view now you will have whole window is maximized in design view hiding other windows. So you visually look all the control more better. Another cool thing is the percentage dropdown through which you can set all screen by percentage as per your requirement.
There are lots of more features like Improved css compatibility,HTML and Javascript snippets,support for asp.net mvc application and support for multi target etc. I will blog about each feature in much more detail. T
If you still not downloaded the future version of visual studio express edition 2010 then you can download it from the following link.