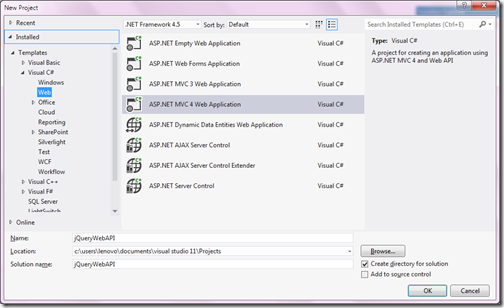
This post in a reply to a question on stackoverflow.com. Where the person who asked this question want to add control from the asp.net page dynamically. I decided to write a blog post here.
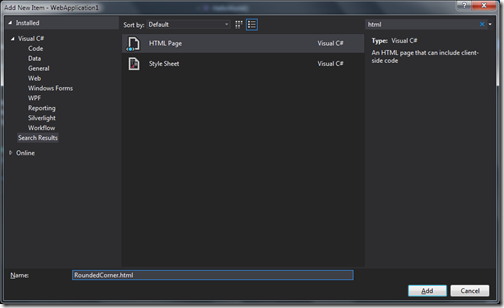
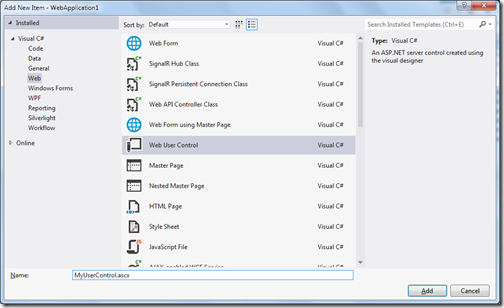
So let’s first create a user control for this.

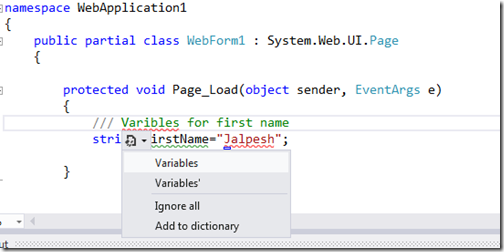
After creating a user control It’s try to put the user control in the aspx page like following.
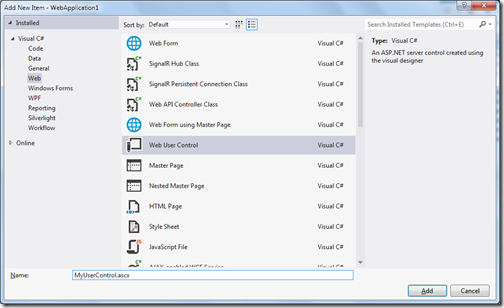
So let’s first create a user control for this.

After creating a user control It’s try to put the user control in the aspx page like following.