I know this post may sound like very beginner level. But I have already posted two topics regarding HTTP Handler and HTTP module and this will explain how http module works in the system. I have already posted What is the difference between HttpModule and HTTPHandler here. Same way I have posted about an HTTP Handler example here as people are still confused with it. In this post I am going to explain about HTTP Module in detail.
What is HTTP Module?
As we all know that when ASP.NET Runtimes receives any request it will execute a series of HTTP Pipeline extensible objects. HTTP Module and HTTP handler play important role in extending this HTTP Pipelines. HTTP Module are classes that will pre and post process request as they pass into HTTP Pipelines. So It’s one kind of filter we can say which will do some procession on begin request and end request.
If we have to create HTTP Module we have to implement System.Web.IHttpModule interface in our custom class. An IHTTP Module contains two method dispose where you can write your clean up code and another is Init where your can write your custom code to handle request. Here you can your event handler that will execute at the time of begin request and end request.
Let’s create an HTTP Module which will just print text in browser with every request. Here is the code for that.
using System;Here in above code you can see that I have created two event handler context_Beginrequest and context_EndRequest which will execute at begin request and end request when request are processed. In this event handler I have just written a code to print text on browser.
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Experiment
{
public class MyHttpModule:IHttpModule
{
public void Dispose()
{
//add clean up code here if required
}
public void Init(HttpApplication context)
{
context.BeginRequest+=new EventHandler(context_BeginRequest);
context.EndRequest+=new EventHandler(context_EndRequest);
}
public void context_BeginRequest(object o, EventArgs args)
{
HttpApplication app = (HttpApplication)o;
if (app != null)
{
app.Response.Write("<h1>Begin Request Executed</h1>");
}
}
public void context_EndRequest(object o, EventArgs args)
{
HttpApplication app = (HttpApplication)o;
if (app != null)
{
app.Response.Write("<h1>End Request Executed</h1>");
}
}
}
}
Now In order enable this HTTP Module in HTTP pipeline we have to put a settings in web.config HTTPModules section to tell which HTTPModule is enabled. Below is code for HTTPModule.
<configuration>Now I just have created a sample webform with following code in HTML like following.
<system.web>
<compilation debug="true" targetFramework="4.0" />
<httpModules>
<add name="MyHttpModule" type="Experiment.MyHttpModule,Experiment"/>
</httpModules>
</system.web>
</configuration>
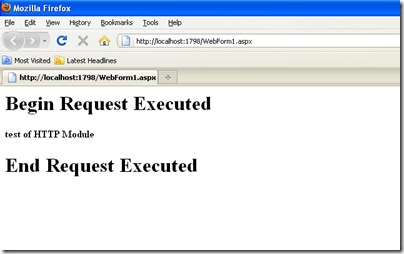
<form id="form1" runat="server">Now let’s run this web form in browser and you can see here it the output as expected.
<B>test of HTTP Module</B>
</form>
Technorati Tags: HTTPModule,ASP.NET,Request



0 comments:
Post a Comment
Your feedback is very important to me. Please provide your feedback via putting comments.